Sketch ● InVision ● Abstract
Listening to Build a Better Bid Management System
Overview
EstateSales.NET is a responsive web app with about 3.5 million monthly shoppers using it to find and purchase unique items from estate sales, auctions, and online sales.
The auction platform for buying items online had grown significantly over the past three years. As more bids were being placed through the bid management system, we discovered that system needed improvement. With user feedback and help, we set out to make it easier and more efficient for shoppers to manage their bids.
Given a five-week discovery and design time constraint, our team of two designers and two developers set out to improve the efficiency and ease of use, in an agile development environment, focusing on converting the pages over to the new material design system. Furthermore, we aimed to improve overall performance. The project was broken down into sprints released in phases from July-October 2021.
As the Lead UX/Product Designer, I played a vital role in the design and development of the bid management system. I oversaw the entire project, from discovery to production, and was responsible for creating wireframes, prototypes, and design documentation. I also conducted user research, facilitated cross-department workshops, and presented my findings to key stakeholders and executives. Through my user-centered approach and strong project management skills, the bid management system was successfully improved and provided a better experience for the users.
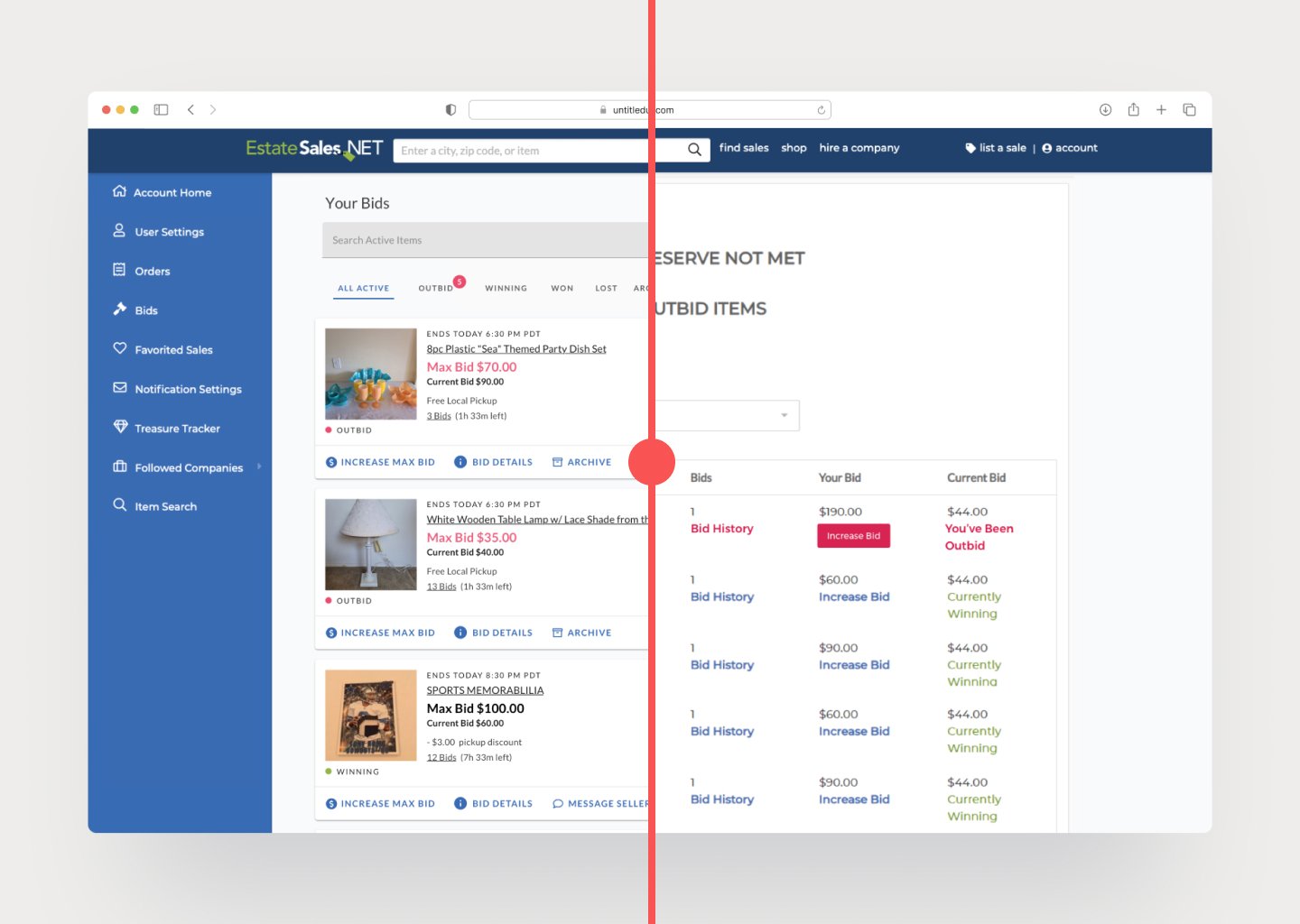
Quick Look at Before & After
Move the slider back to view the product before the changes move te slider forward to see the changes.
The Problem
The system lacked clarity, flexibility, and efficiency; without it, users are missing bidding opportunities.
After looking further into the users’ feedback and conducting a few user interviews during our discovery and research phase, we understood better why the current bid management system wasn’t meeting their needs and producing a good experience. It lacked flexibility and efficiency.
Users/Audience
Overworked resellers trying to ensure their business’s success
Busy individuals trying to multi-task twenty things throughout the day but wants a great deal on items
Collectors who found unique items that bring them joy and excitement
Both novice and experts users
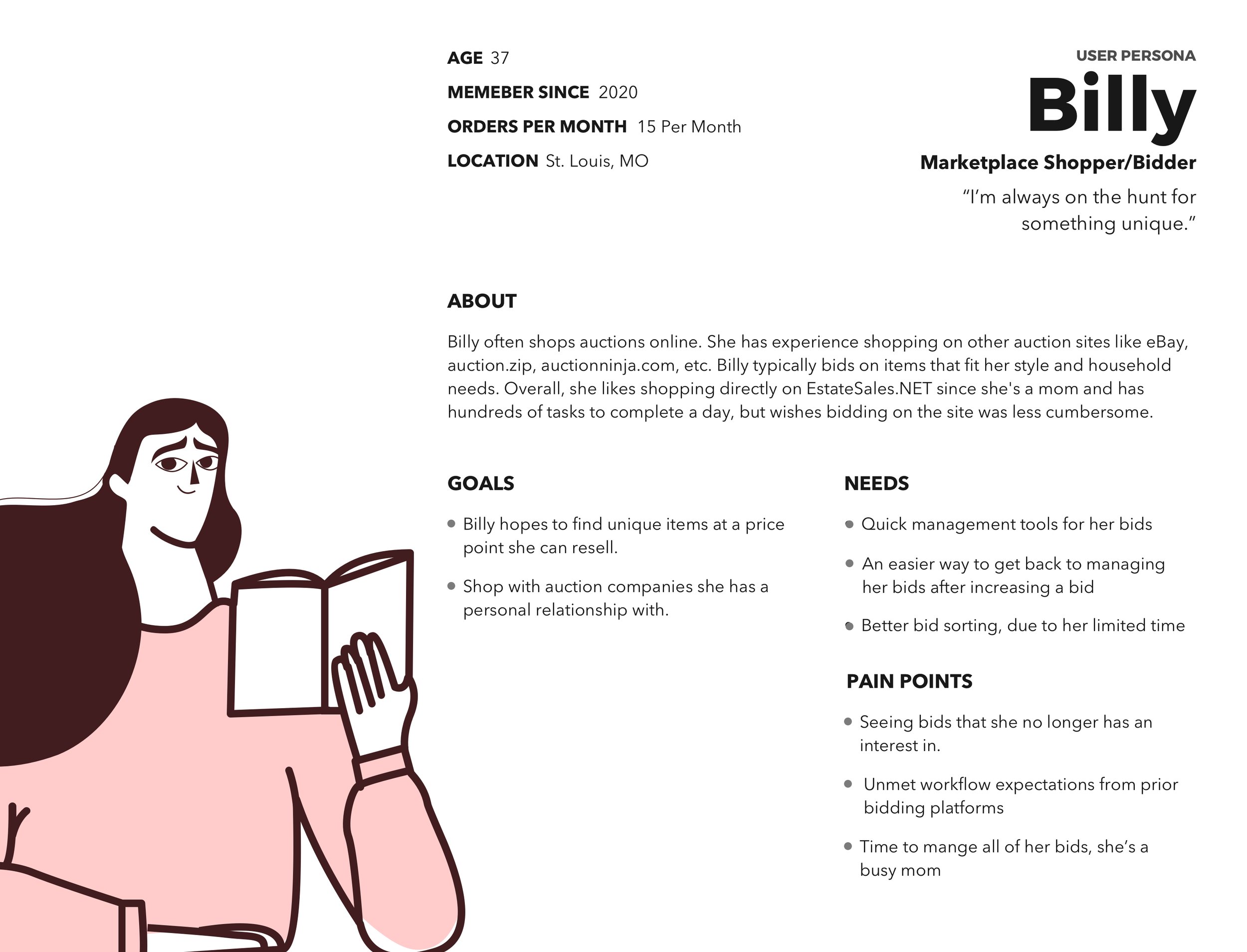
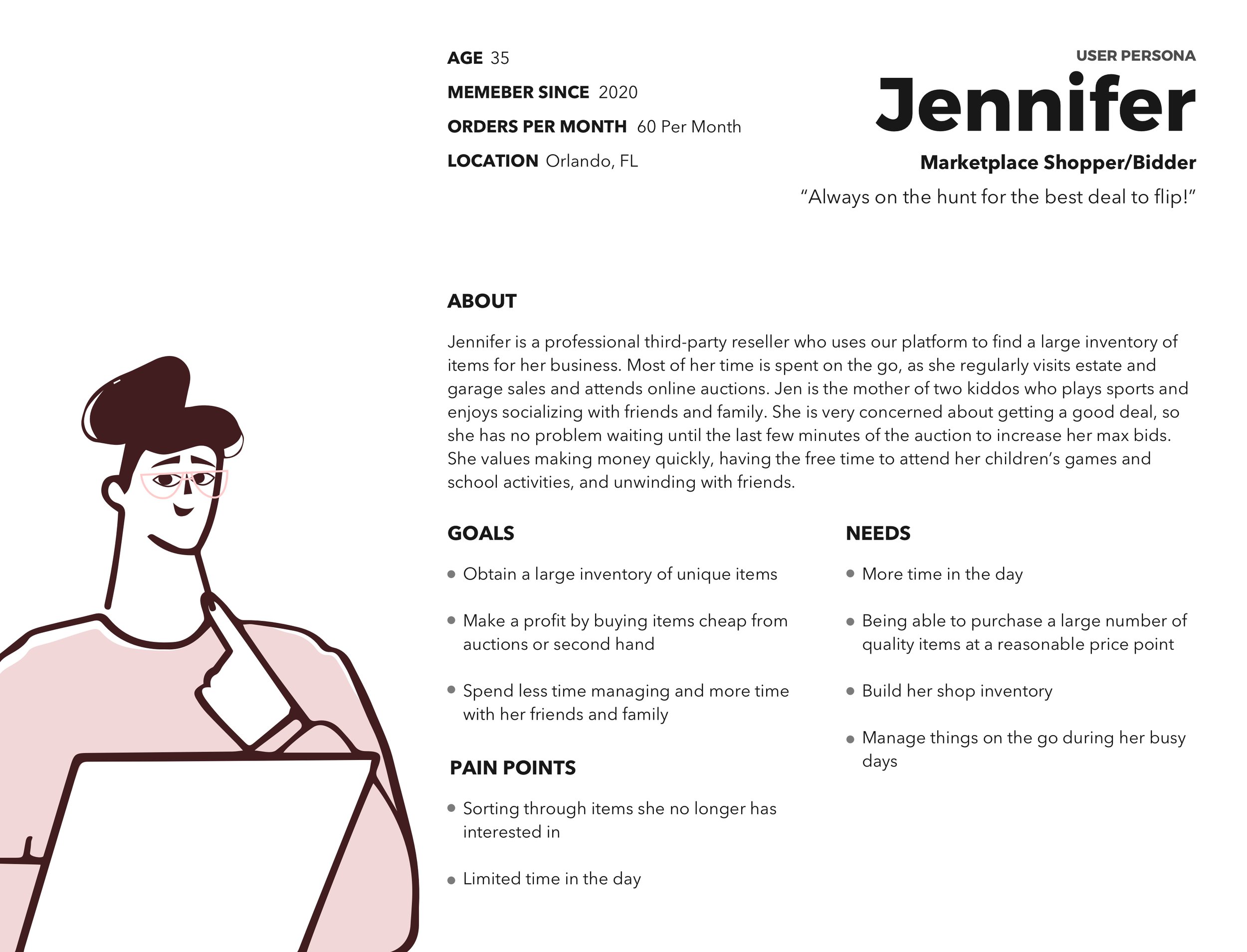
My team and I used data from the research and discovery phase to understand why and whom we were building for with customer feedback, user interviews, personas and empathy maps, and high-level user journeys.




So how do you help make the system work with so many things in mind and not make it complicated? How might we create something that can be used by novices and experts? What has to work to help the user succeed/understand? And why isn’t the current system working for these individuals?
Listen and empathize with the people using it, the overworked reseller, the busy parent, the excited collector.
Business Importance
To get buy-in from the CEO and create company-wide ownership, I outlined the problem and examples above. Then discussed the impact on the business and internal departments within the company to create interest and value from those individuals.
Volume of Impact
Most of the items published and purchased on the platform were available via the auction format versus the buy now. Improving the bid management experience would potentially significantly impact the overall goal of enhancing our e-commerce platform over the next 18 months.
Effort and Risk
When comparing working on the bid management to other items in the backlog relating to the company’s overall goal, it was estimated to have lower effort to build and risks since we planned to apply existing experience patterns from our successful order management system.
Buyer Retention
Our data showed the recent experience was unsatisfactory. The opportunity to improve buyer retention could create more repeat purchases/profit and new customers with word-of-mouth advertising.
B2B Revenue
Our auction companies were not getting the most money for their items when shoppers missed bidding opportunities. In return, we were not making the amount of revenue we could be.
Support Team Resources
Shoppers using the bid management system often needed interference from our support team. The time spent on that interference was significant; agents spent hours upon hours supporting it.
Lowering Dev Technical Debt
Giving this project priority would allow developers to update the bid management system with their current best practices and technology. This update would make the page much easier to maintain and faster to build upon since it would be off legacy code standards and styles.
Questions Asked Throughout the Project
Throughout the project, I continuously asked how my team and myself could be released in impactful stages to work in an agile environment? How can it benefit the most amount of people, hurt the least, be made with the least amount of effort, and have the most amount of impact? How is this related to the overall business goals and needs?
Defining Scope & Expectations
With my teammate’s help, we laid out the scope to include reusing existing patterns with existing management systems that have already proven successful with users on the site who have similar qualities and traits as our target audience for the least effort. Use resources readily available like the support team and user feedback backlog. Include development in discovery and throughout to understand the complexity of building different solutions and for insight into the inner working of the current system. Test out solutions to avoid wasted development time, with the time allotted to be ahead still or long side the developers building.
Hypothesis/Goal
A bid management system that speeds up task completion reduces cognitive load, and has customizations will offer a flexible and time-efficient system so buyers won’t miss a bidding opportunity.
Defining Success
Success would reduce the number of incoming support tickets, improve user satisfaction, and help increase repeat buyer retention over time.
Since we had no research team to measure the success of this project, I collaborated with the support agents and managers to gather feedback on bid management after release. By doing this, I was able to track the resources used to manage that feedback and compare repeated online auction buyers before and after the production push. This gave me a clear understanding of the impact of the new features that were released on support tickets, user satisfaction, and repeat buyer retention.
In an ideal situation, I would have loved to have more time and resources to collect live data on user satisfaction using Hotjar's on-site surveys. This would have allowed me to benchmark the before and after experiences side by side and gain even more insight into the project's potential success while building it. Additionally, I would have reviewed session recordings collected to provide even more insight into the overall impact of the features that were released on support tickets, user satisfaction, and repeat buyer retention.
HMWs Used to Reframe Problems
Creating Ideation with Different Perspectives
I facilitated a virtual workshop using Whereby and InVision Freehand with representation from our team, development, support, and the CEO to provide various perspectives of the problem and solutions. We identified elements we wanted to improve with high impact and lower cost through brainstorming and wireframing.
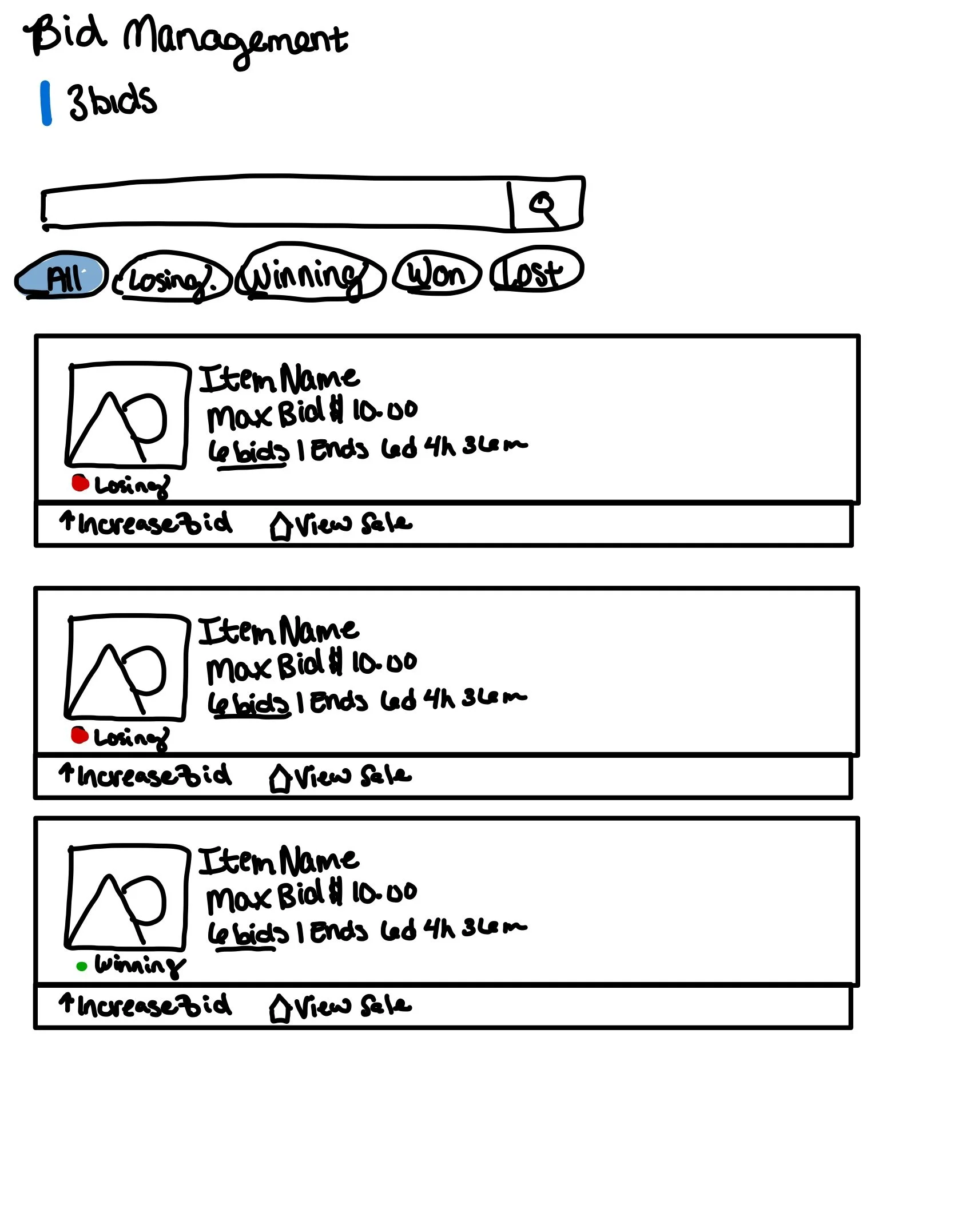
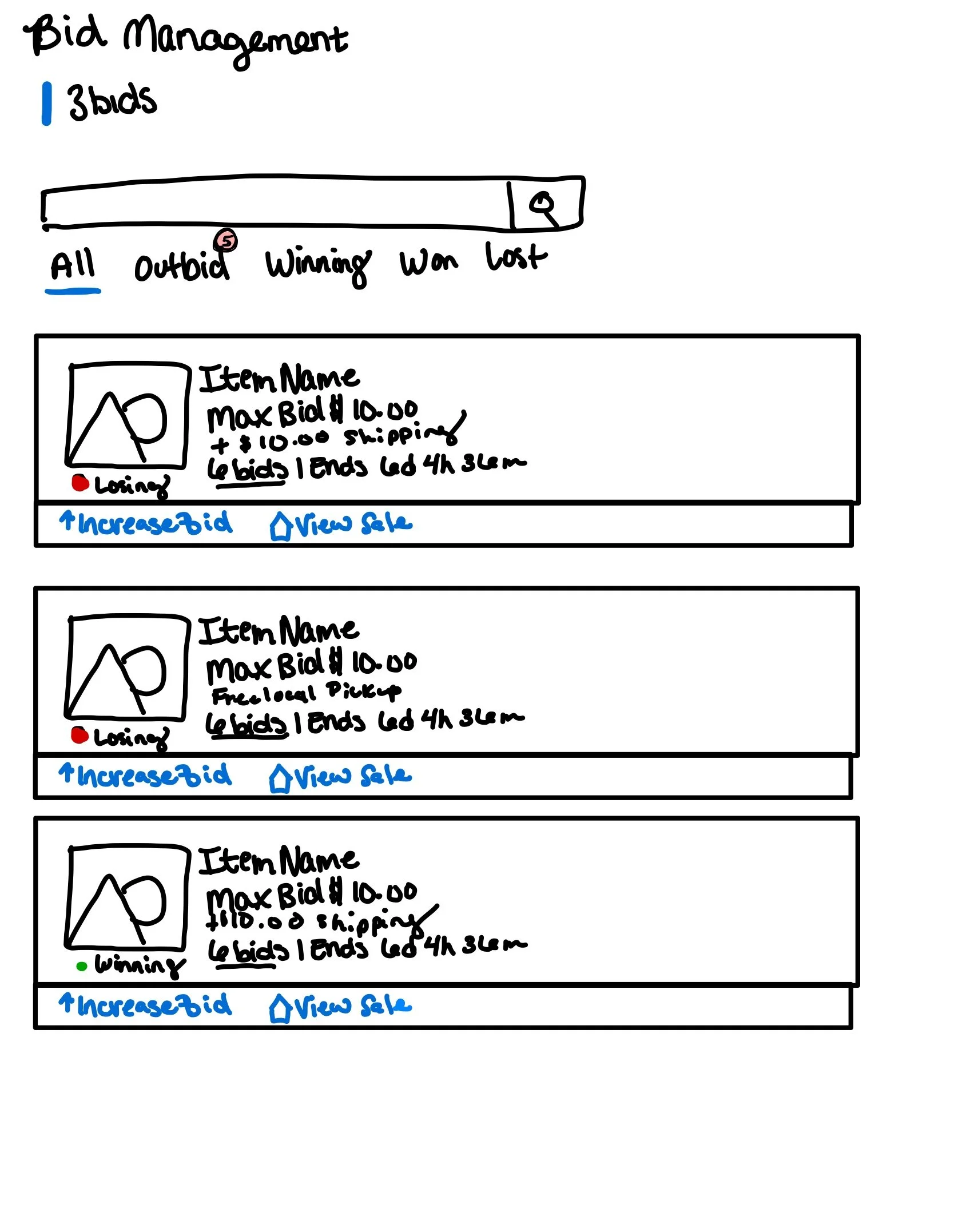
Solutions reflected our desire to speed up task completion, reduce cognitive load, and allow for user customization to create a better user experience for users. We refined those thoughts into coherent concepts that outlined each feature’s core components and high-level interactions through sketching.
Design Critique, Testing, Collaboration Insights, and Iterations:
After workshopping and having an idea of the critical feature concepts and the problems they would possibly solve, I took ownership of the project from here. I was responsible for making high-fidelity wireframes, prototypes, and further testing. The prototypes went through design critiques, internal support agent testing, and development pairing/sparring. Below are a few iterations and detailed decisions/observations made after design critiques, testing, and casual developer conversations.
Negative/Neutral Experience
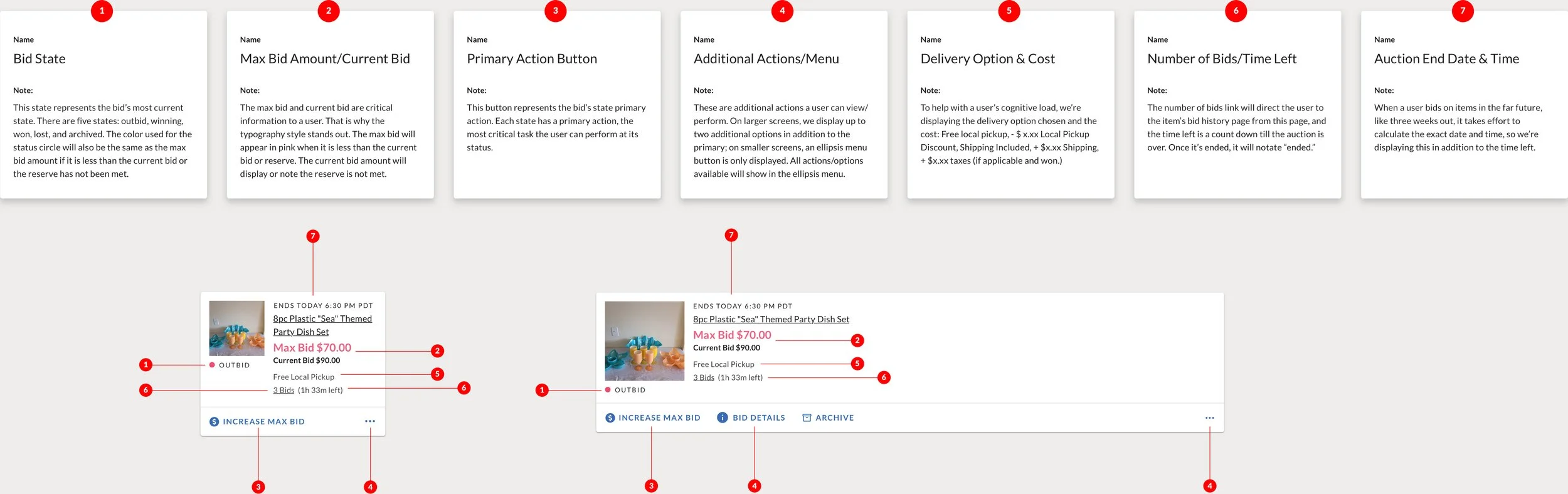
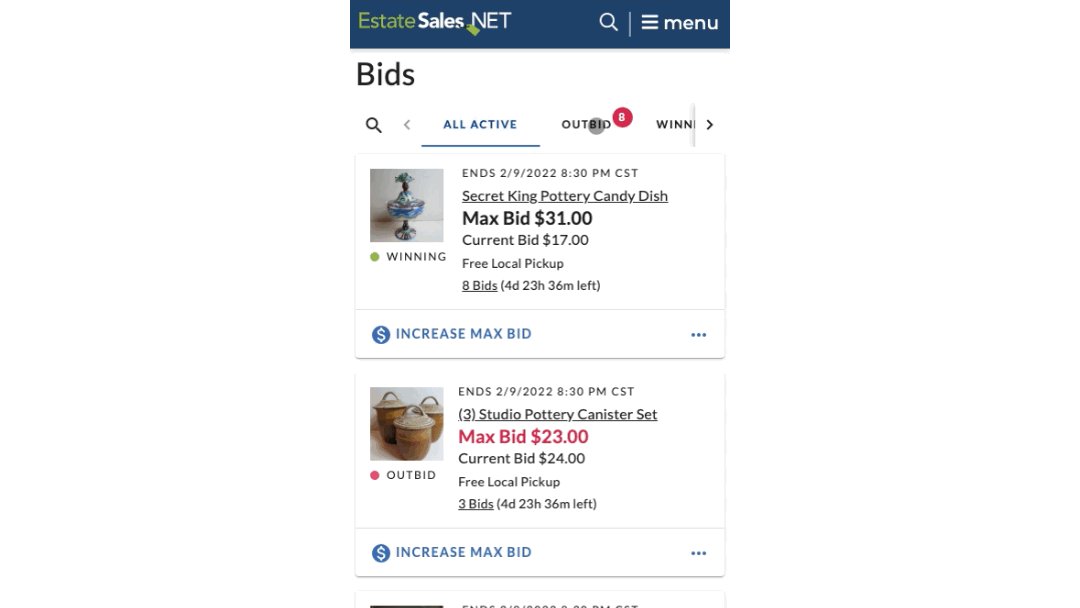
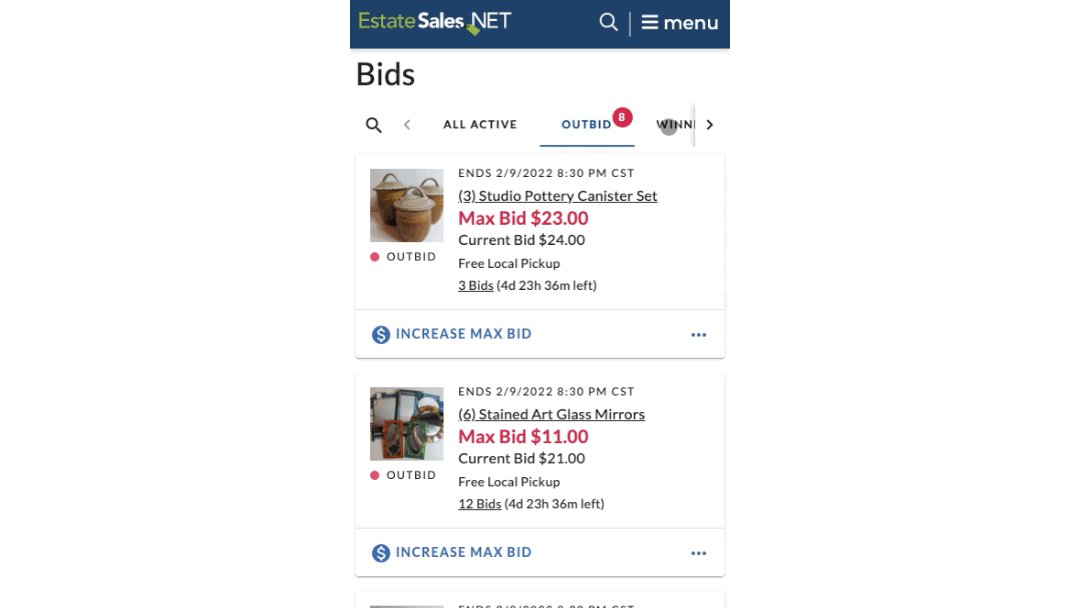
1. Outbid Mobile Hierarchy 🧐
Agents found outbid tab successfully, but it seemed more complicated for them to discover on mobile. The outbid tab had a lower hierarchy because the screen cut it off on the scrolling tab component.
Inconsistency Issue
2. Order Card VS Bid Card 👎
I played with the location of the bid status and the end time. After collecting feedback, I concluded the constancy of putting the card’s status in the exact location as the order status would benefit the user experience by creating expectations of the area and making less of a variance between the two components.
-
Positive Outcome
All agents could quickly click through the bid status tabs to find what they needed without hesitation or confusion. We received many compliments on this experience compared to production.
-
Positive Outcome
Agents quickly noticed we were showing a delivery method and cost/discount all agreed it made managing bids more transparent, especially considering increasing the bids.
-
Positive Outcome
All users completed the task of increasing an outbid item without hesitancy.
Testing showed that the bid card allowed users to identify information on both mobile desktop prototypes quickly.
Negative Experience
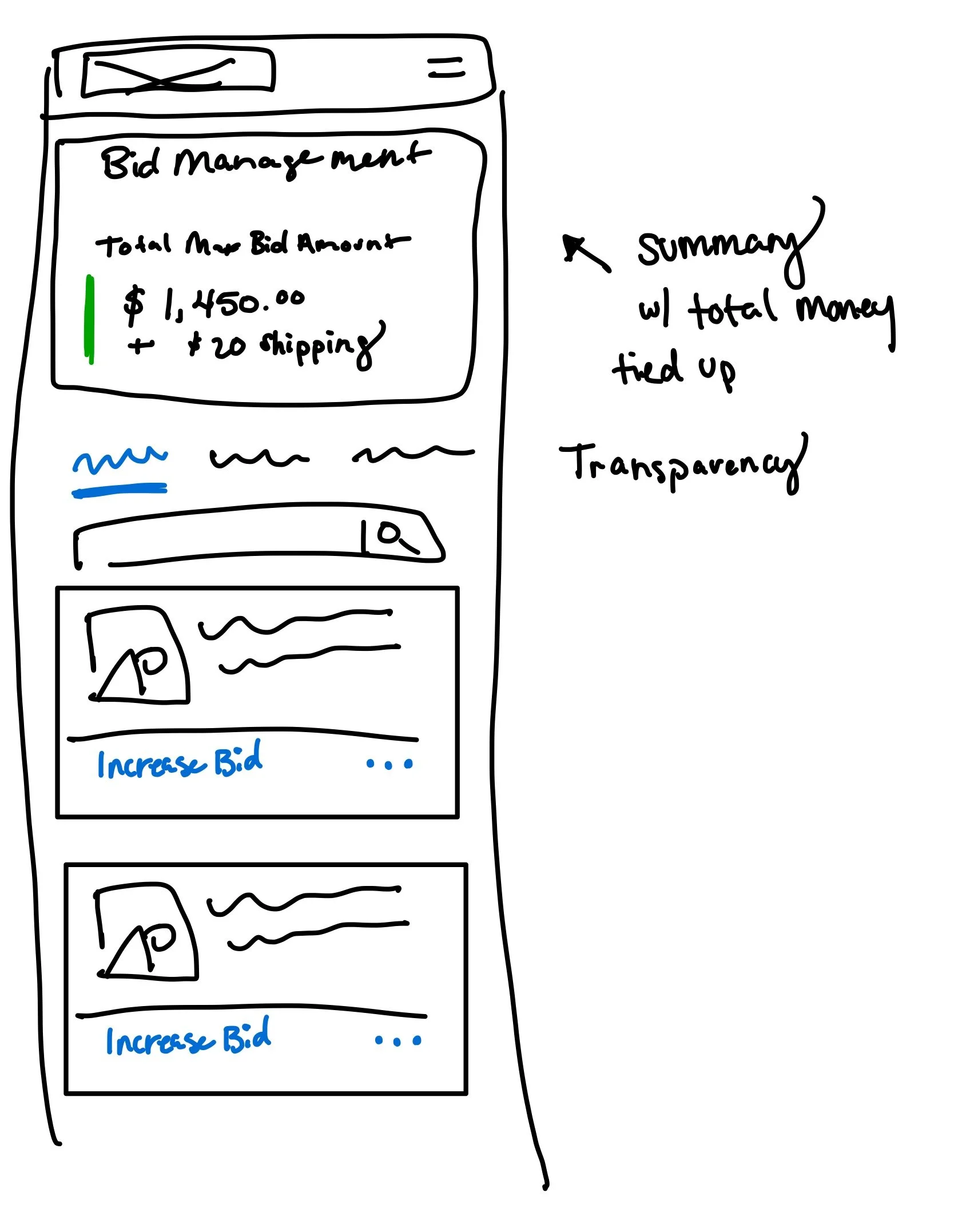
1. Confusion: Total Max Bids 🤯
Not moving forward with an estimated amount of money tied up in winning bids. (Our agents were not confident that our novice users would understand it since they had difficulty grasping it.)
Neutral Experience
2. Heading Card Importance 😐
Remove the entire heading card and place “Bids” as the page title. (Bidding count didn’t seem to provide value during the first two rounds of testing.
-
Opportunity to Improve
Add the number of winning bids to the tab component. I was questioned why we showed a bid count for outbids and not winning bids. There’s no real reason not to show it.
-
Positive Outcome
The “Increase Bid” action button performed seamlessly with the workflow changes.
Details Regarding Test and Prototypes
To ensure the system was easy to use and aligned with our hypothesis, I tested prototypes made with Sketch and InVision with the customer support team. These agents speak directly with users, so they are the closest individuals to our users and provide the most realistic feedback. The business’s time and resources made a user testing session unfeasible at this point, so we had to get creative. We ran about three rounds of testing with four to five agents each. Iterations above were made with insights from the test we performed.

Solutions
Investigated Users’ Task Flow for Efficiency
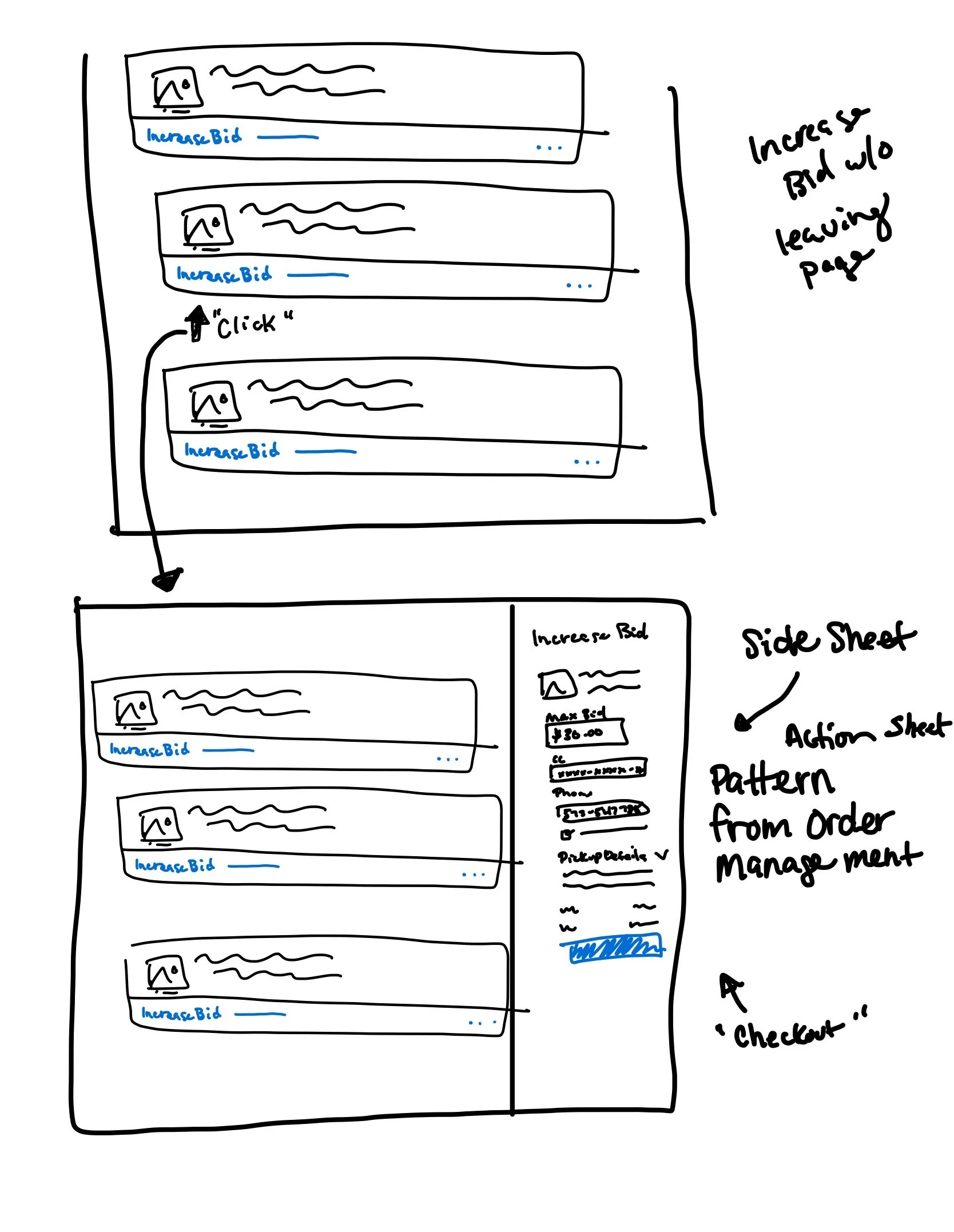
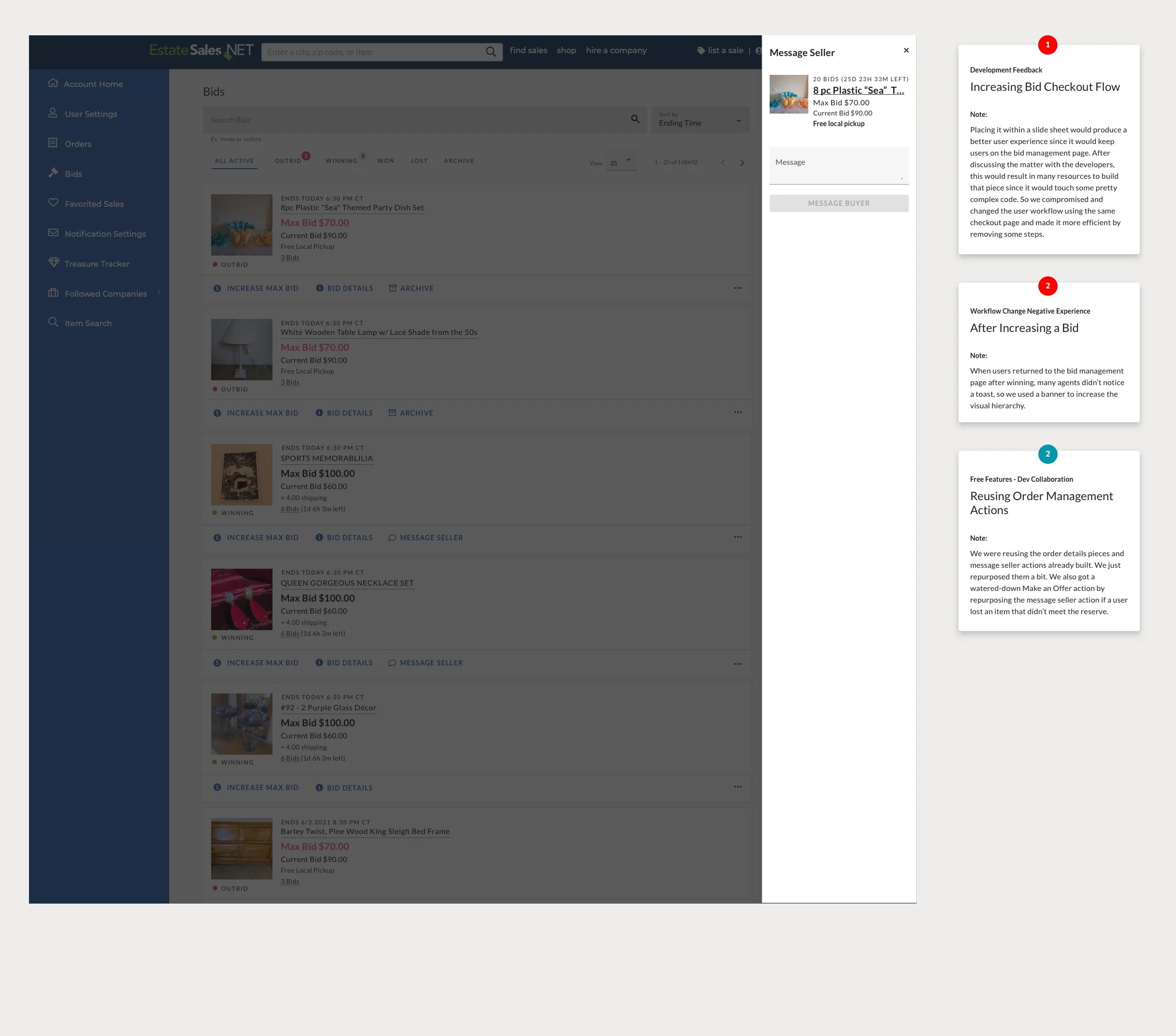
To answer how we might simplify users’ efforts to increase a current bid, I used a task flow chart to help identify redundant and disconnected workflows. Then met with the developers to discuss edge cases I may have missed. This allowed us to see quickly that we could easily remove the two steps and rework the workflow when a user was increasing a bid from their bid management page. This feature was low effort and removed a barrier to increasing other bids. It would also have the ability to be pushed out to development before the system’s redesign.
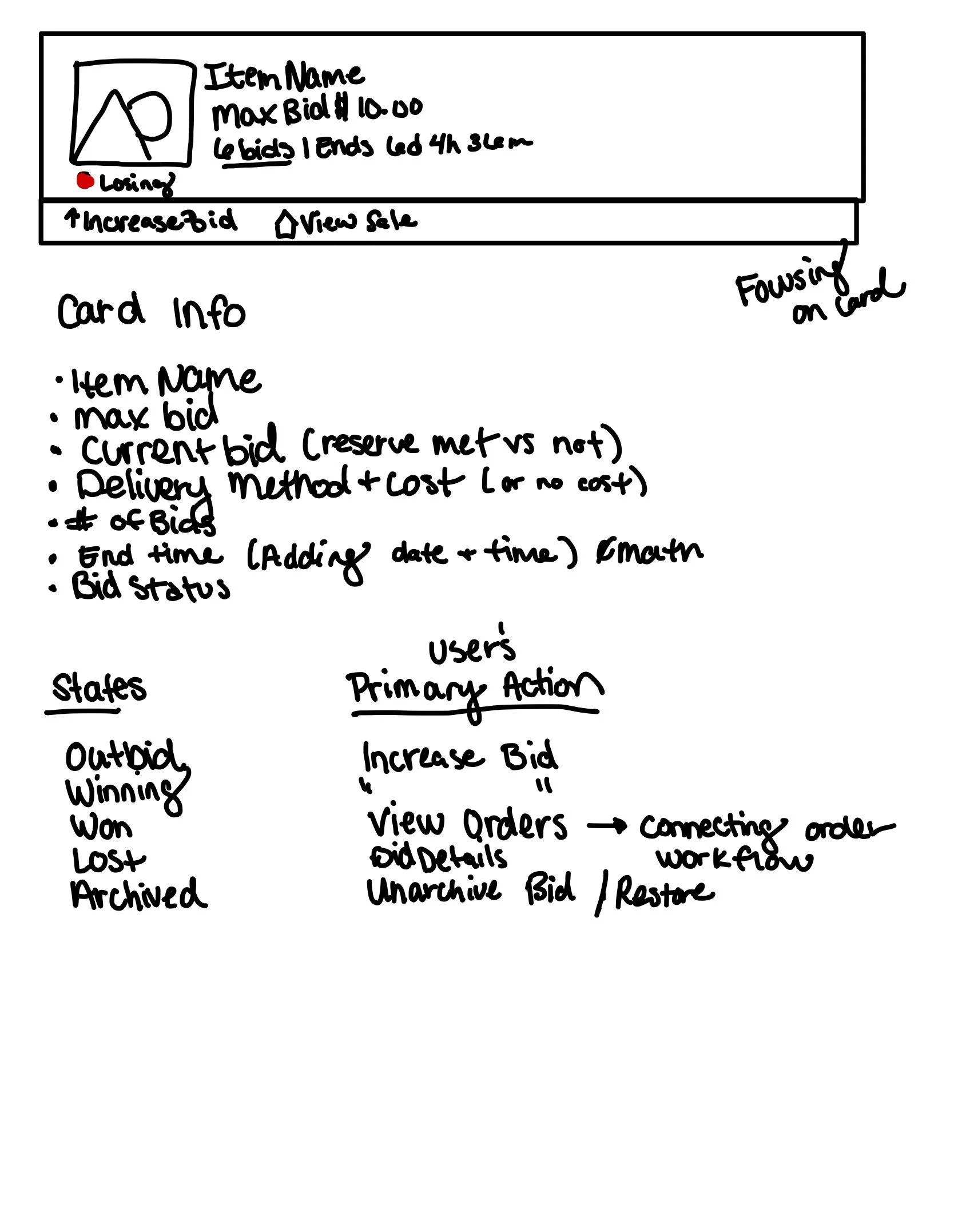
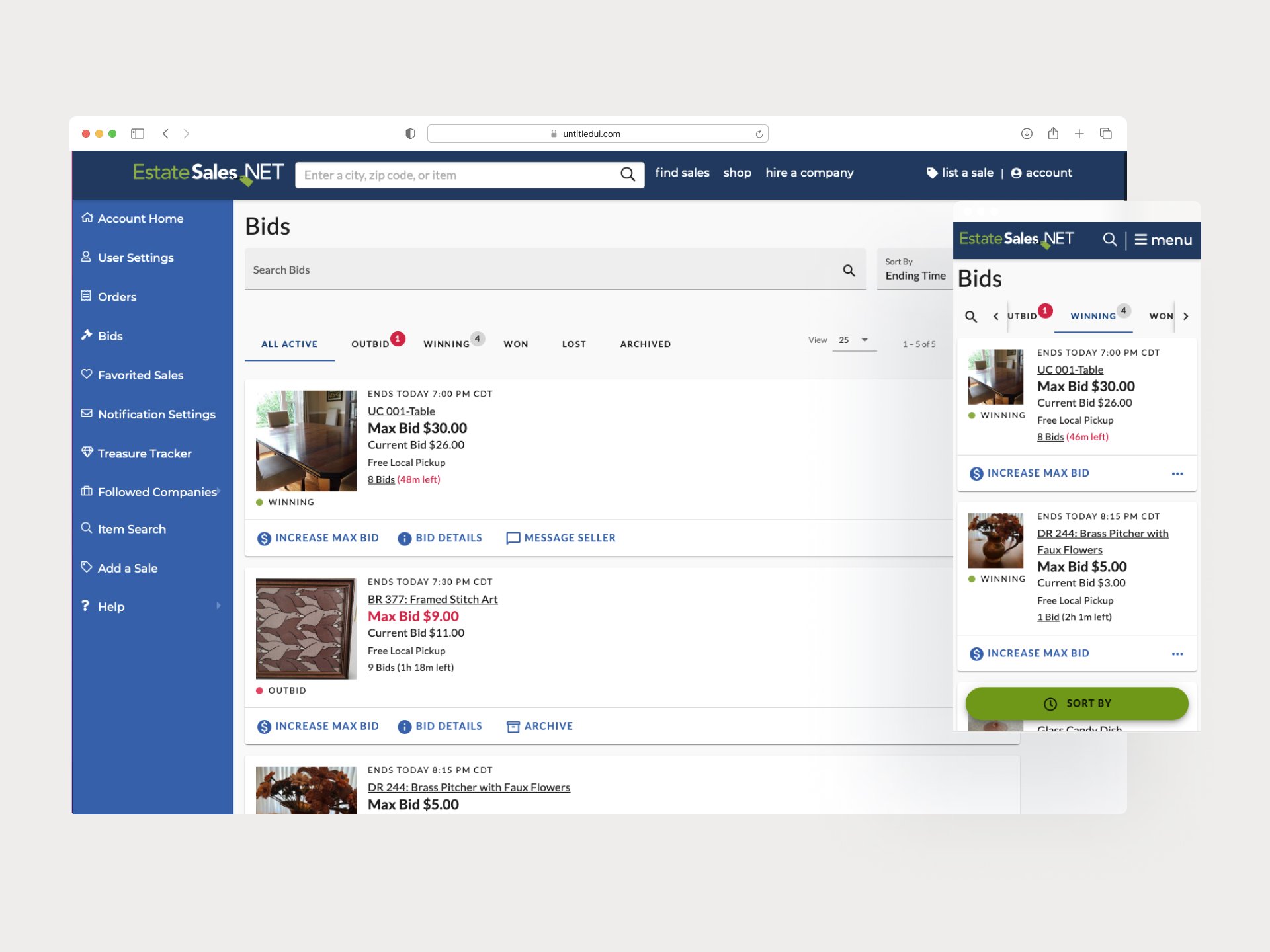
Focusing on the Bid Card and Instances for Clarity
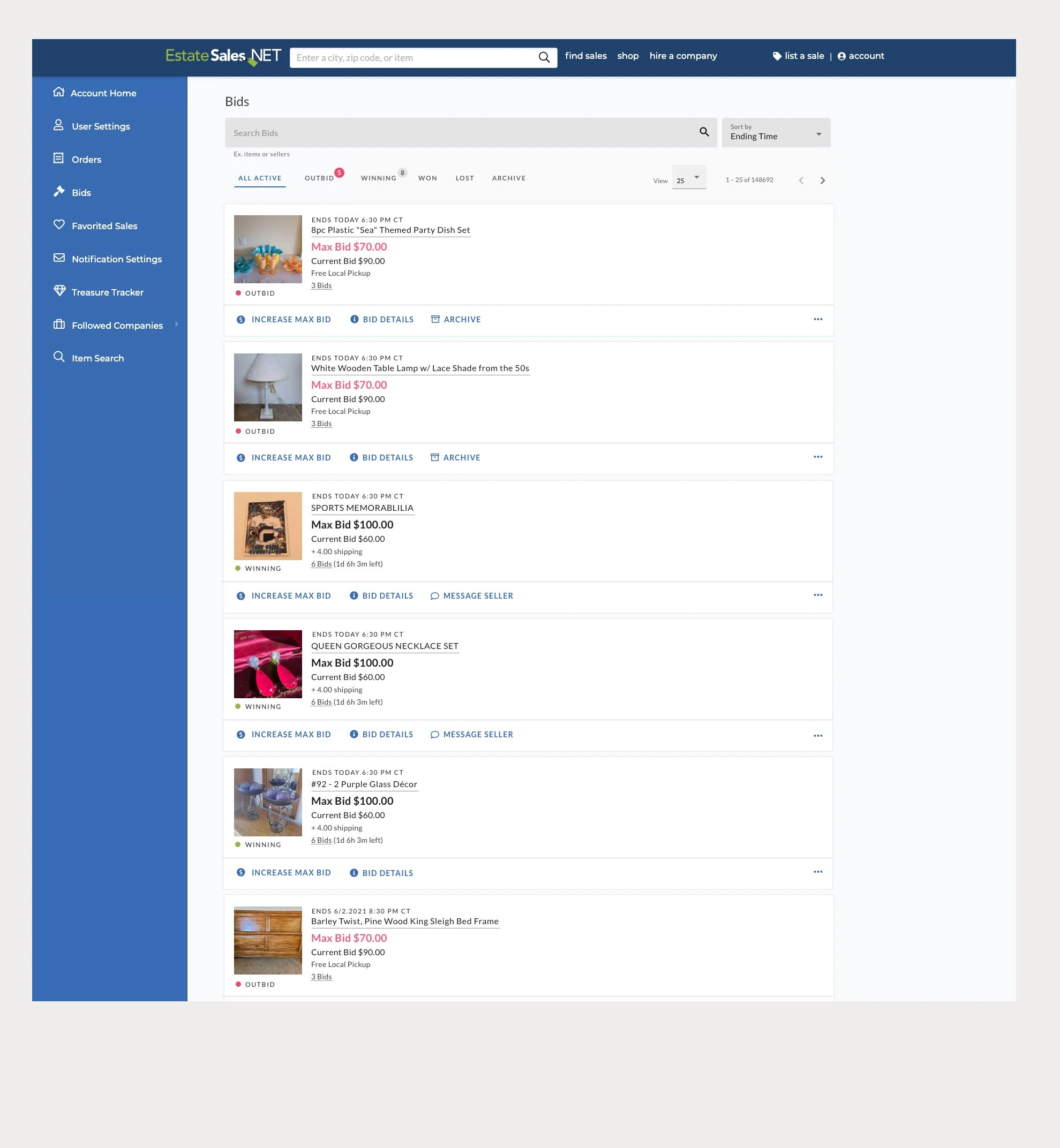
I designed the bid card to contain the most relevant information using the research from discovery, lessons from the last order management project, user feedback, and help from the support team. Iterations show focusing on the status, and the max bid amount helped identify when the user needed to react without being overwhelmed. Also, before the change, a user couldn’t increase a bid if they were winning; there was no reason for this, so for all active bids (winning and outbid bids), the primary action increased the bid. I also saw an opportunity to reduce the cognitive load by including the delivery option the bidder chose and showing any additional cost for that on the card to be more transparent, as well as including the actual time when the bidding would close so users wouldn’t have to do any math. I chose to leave the current time left to help with expectations from the prior experience and other bidding platforms.
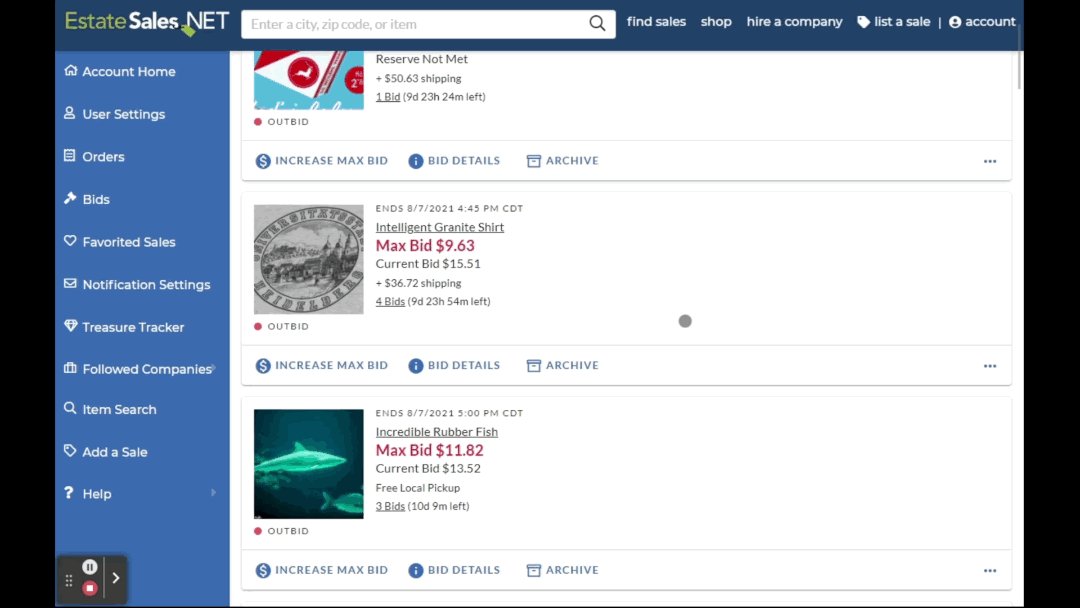
Flexible & Efficient Product with Filtering
Adding tabs provided a quick way to filter by bid status, allowing the user to see their bids organized and all the outbid bids in one place, ready to be acted on.
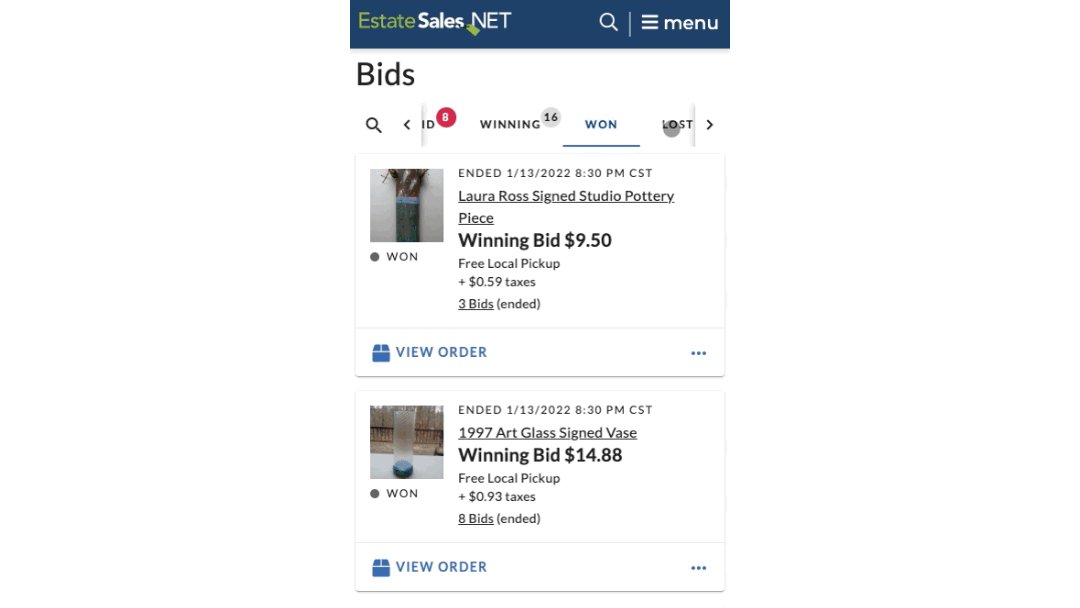
Adding Won & Lost Bids
Before reworking the bid management, users often were unsure what happened after the auction ended without checking their email or viewing their orders. So my team and I gave them a won and lost bid filter where any items they had won or lost would appear after the auction was over.
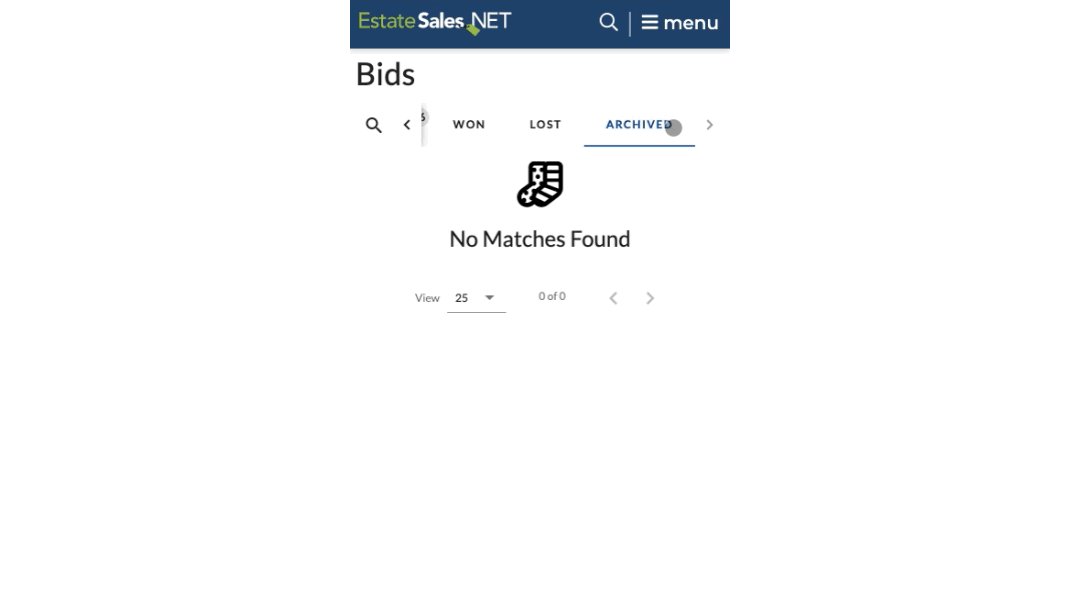
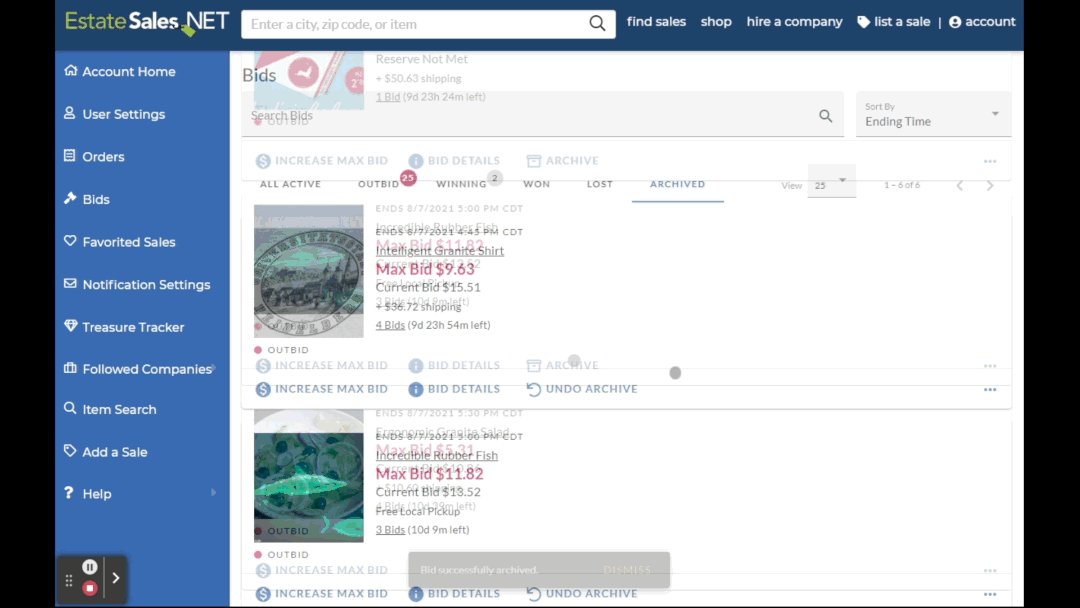
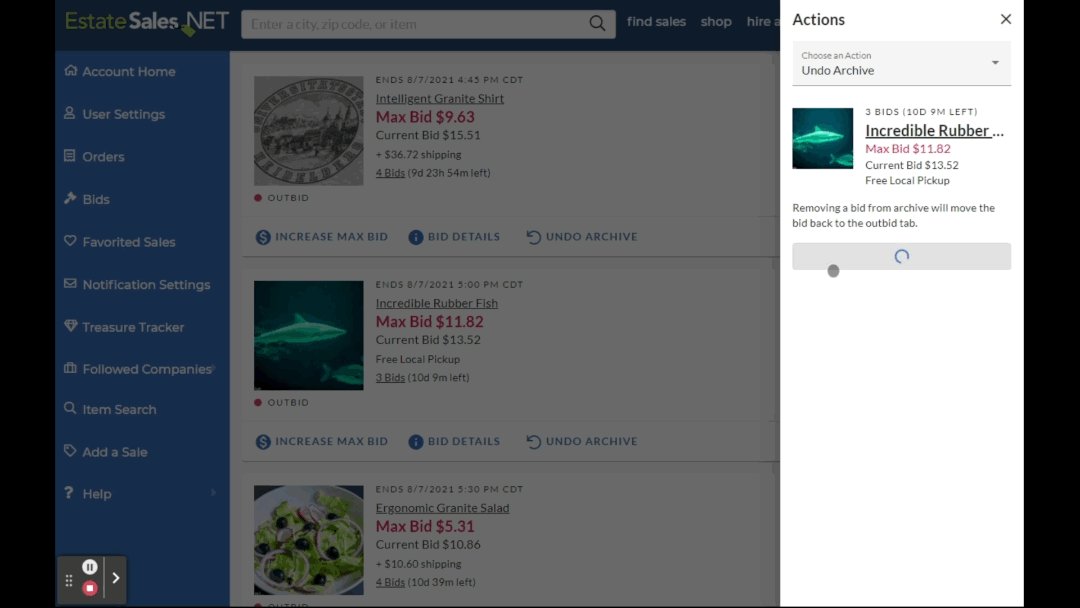
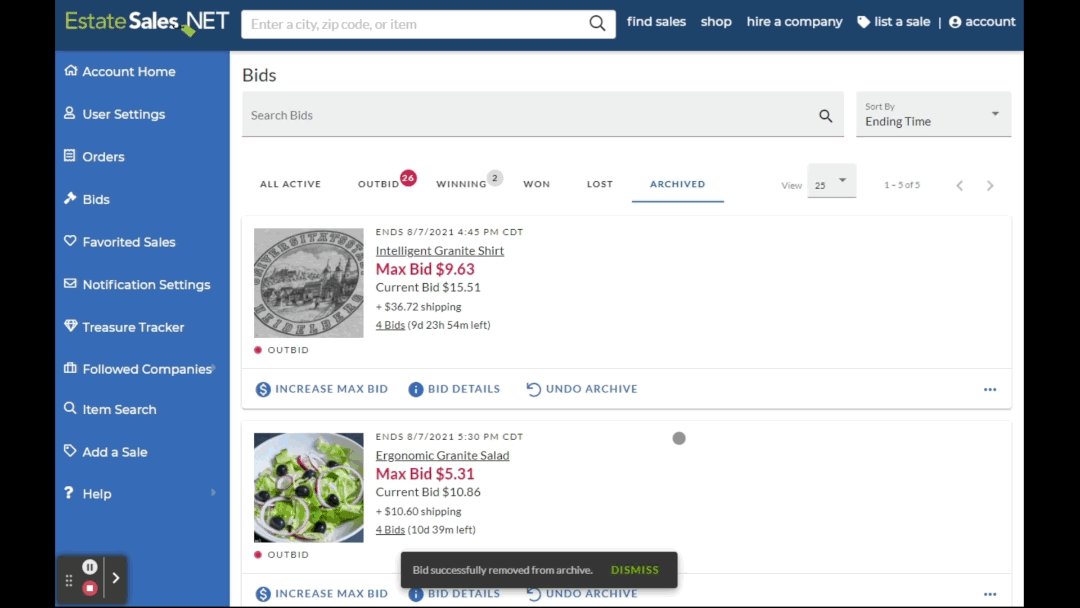
Archiving Unwanted Items to Create Flexibility
This was a way to keep users’ bids visible and organized. The action of removing unwanted items from the outbid list allowed the flexibility of organizing their outbid list to show only bids they were interested in. We added an archive tab and let the users undo any archives if they made a mistake or changed their minds.
Providing Clear User Feedback Evaluating Cost and Effort
When pairing with the lead developer, we found that the less expensive option for the team was using the material angular snackbar component we had already built and defined rules when we made the order management system. Knowing the snackbar disappeared automatically and the limited amount of information it could display, I determined the feedback was too low of a priority and didn’t provide enough context when coming from a separate page. I pushed forward to implement the material angular banner and created guidelines knowing it would cost some effort, but it would repay that in the impact of user clarity. The banner wouldn’t automatically disappear, it provided clear visual cues for identification by using the small avatar, and the user could dismiss it.
Project’s Overall Impact
Reduced Technical/Design Debt
We replaced old legacy code/components with quality code and material angular components.
Improved User Trust for Online Auctions
We stopped getting incoming feedback regarding won or lost bids; and saw that users had confidence and trust in the bid management system.
Decreased Time to Task
By reworking the workflow and redesigning the user’s task flow, users could complete their tasks much faster and without frustration.
Increased Customer Satisfaction
We observed an increase in positive feedback and a decrease in negative feedback regarding the bid management system.
Looking Back and Reflecting
Without the support from my team and other departments in our research and discovery phase, I don’t believe this would have been as successful. Not being afraid to hand off tasks and ask for help was very important in my role as a leader and a contributor.
Being scrappy and using what you have around you can significantly impact a project with smaller teams and provide insights you never imagined.
If we hadn’t abandoned the checkout within a side sheet, it could have taken an additional week or two to flush it out and test. Then, at handoff, we would have discovered that it wasn’t technically possible in the given time frame and wasted time and effort.
Having a diverse perspective during discovery/ideation with individuals outside a team allows you to see pieces of the puzzle that can be worked on in separate phases and provide an overview of possible difficulties.
I can not say enough developer insight and collaboration beforehand always pay off in the long run. It saves hours upon hours of time in translation, spotting issues, and the time building something not worth the effort in the long haul. It improves cross-department empathy and understanding. The more I push my team to build as one team with the developers in projects like this, the more successful both teams are with their deliverables.
Additional Cross Department Collabration
Releasing with Development in Agile Sprints
After developing a well-defined solution that went through testing, I put it into action via “dev sparring,” also known as our handoff meeting. This is the stage in the project was inspired by Uncle Bob’s agile building with small teams and small projects. Here, I took all the deliverables and presented them; my team would answer any questions and break the project into stages that could be released to production in pieces with Steve, the lead developer, and Kevin, a senior developer. This was a collaborative effort; we often did this with stages throughout the project. If we saw a significant undertaking, we would break it up even smaller into bite-sized elements we believed were strategically impactful. This process has helped the departments significantly in communication and deploying what we intend or compromising to get the best product out with the available time and resources.
Review and Cross Department Communication
A process I helped create as the product manager at EstateSales.NET was the product review and announcement process. This process was made to help speed up the product sign-off on implementation by the development team before it reached production and to gap the internal company-wide communication of what was coming out on site, how it worked, and what problems it hoped to solve. Below are a few examples of demos recorded by a few developers of PRs that were reviewed by my team and then shared with the company’s support slack channel in this project.
Marketing Announcement Collaboration
My team and the company were excited to announce the release of a new and improved bid management system, which had been rolling out throughout July and August. Product teamed up with our marketing folks to create a blog post and send emails about the problems we solved to improve our bidding system. Check out Bridget’s announcement on the EstateSales.NET blog! I was happy to delegate this to her since she also has a passion for acting and script writing.
Additional Research Details
Defining the Users
Finding Opportunity and Pain-point Trends
I utilized the company’s individuals who communicate to the site users every day and the customer support team to help us see opportunity trends. They help provide insight into preexisting user pain points around managing bids, as did the backlog of user feedback they collected and placed inside our voice of the customer feedback platform. Below are several user statements my team and I created and used throughout the project to ideate, communicate and collaborate with executives and other cross-functional teams when discussing particular project pieces.
-
As a user, I want to see all my bid history, so I have confidence that the platform excepted my bids.
As a user, I want to sort quickly so I no longer have to see items that do not interest me.
As a user, I want the page to load quickly, so I can move on with other tasks.
As a user, I want to contact the sellers with unsold items to make an offer.
As a user, I need to navigate between managing my bids and bidding seamlessly to avoid losing out on items ending.
As a user, I need to quickly identify the item's end time to avoid losing out on things.
Deeper Understanding of the Problem Space with User Interviews
It helps when you can understand users’ motivations and experiences outside the software interactions when trying to empathize and understand problems better. It’s good practice to ask what’s happening around them when trying to complete a task. Why do the users have “x” pain -points? Is there any underlying need we’re not yet seeing? Etc. These are questions sometimes our support team, and the feedback backlog can’t provide. Conducting one-on-one interviews with users can fill in those blanks with richer data.
I partnered with support agent managers to help us conduct user interviews due to our limited resources. My team produced the interview questions and the list of bidders with large volumes of bids over the past six months. The support team reached out to several users and conducted and recorded the interviews. After my team and I analyzed the qualitative data. The team reached out to about 15-20 companies and conduct a total of five interviews.
-
“It’s annoying that I can’t get rid of items in my list of bids over the price I’m willing to pay. Once they’re over that price, I don’t care about them.”
“Managing many bids takes too much time to find what I need to update bids quickly… I know I’ve missed out on some items because of this. I’m bidding on 20-30 items per auction.”
“I can manage my bids, but it isn’t easy; the page is so cluttered.”
“I like that all my bids are in one place, but I want to be able to see items I’m losing so I can quickly increase my max bid before an auction ends.
“I can barely tell what bids I’m managing on the go on my phone; the titles are cut off, and the photos are too small.
“I typically bid on more than one item from an auction, so a way to get back to that item’s auction would be great to add somewhere on that page.”
“I never understood when I clicked the back button after increasing my bid from this page. It takes me to a list of all items in the sale… I want to go back to managing my bids.”
“The thing that drives me crazy is after the auction ends, the bids just disappear.”
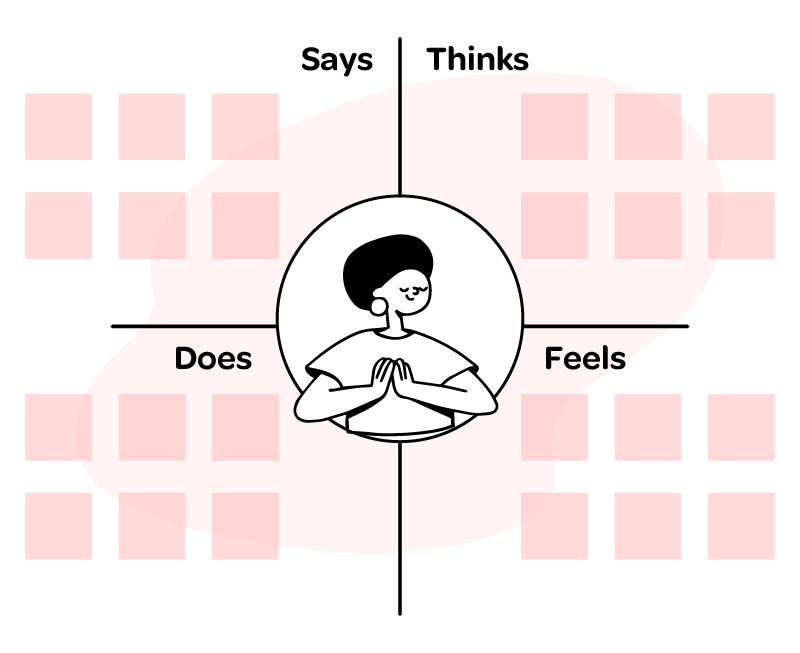
Empathy Map
-
• I need the best deal to make a flip
• I like having my bids all in one place
• I expect to return here after editing my bid
• I’m not interested in these items anymore
• Can I contact the seller?
• All this pink makes it hard to read
-
• What items did I win or lose?
• What are my next steps?
• What did I choose as my delivery method at the checkout?
• How do I get back to my bid management after increasing my bid?
• Do I still want this item at this price? Can I make a profit?
• This is taking forever to load my results...
• Where are all the outbid items?
• What’s the current bid and my max bid?
• I want to win this, but am I willing to wait till the end of the auction to bid again?
-
• Waits till the auction’s last hour to increase their bids again
• Only increases some of their bids
• Scrolling through items, searching for what they won
• Struggles to find their way back
• Goes back to the item page to recall their delivery option
-
☹︎ Confused
☹︎ Lack of confidence
☹︎ Upset that they missed out
☹︎ Unsure
After the interviews and the empathy map exercise, we gathered that critical information was missing, bids disappeared, workflows didn't meet users' mental models, the process felt time-consuming, the page had performance issues, and the filtering and sorting didn't meet expectations. Nevertheless, the page did provide one central location to view all bids and the ability to search for a bid a user had placed.
Research for Ideation
Understand the pitfalls of the existing system and gather inspiration from other auction platforms.
Heuristic Evaluation: Existing Bid Managment Workflow/Page
Measuring Up to Other Bid Management Systems
Before we started the ideation process, I felt the need to understand the user experience of managing bids from other auction sites. My team took a day or two to research popular auction platforms like eBay and others. We studied how they addressed some of the pain points we identified for our problem statement. We also identified different areas each could improve on to add to our value proposition.